한국은 세계 1위의 무효트래픽 공격을 받는 환경입니다. 좋은 글을 보면 광고를 클릭해주는 것에 더 해서 무차별 클릭을 해주어서 아예 광고를 못 달게 해주는 해줍니다. 이럴 때 전면 광고를 사용하면 피해 갈 수가 있고, 박스 표 만드는 법과 클릭을 하면 전면광고 나오고 클릭한 링크로 가는 코드를 적었습니다.
전면광고에 대한 설명
외부 무효트랙픽으로 광고 금지 30일을 당하는 경우가 있습니다. 이럴 때 전면 광고를 설정하면, 무효 클릭의 공격으로 피할 수 있습니다. 무효 트랙픽이란 광고를 악성 프로그램을 돌리거나 인간이 집중적으로 클릭을 하여 구글로 하여금 어뷰징 했다고 판단을 하게 해서 광고를 제한시키게 됩니다. 전면광고는 무효 클릭을 원천 차단 할 수 있습니다. 블로그에서 링크를 클릭하면 전체 화면에 광고가 나옵니다. 또한 전면광고는 일반 광고보다 클릭 시 단가가 10배 이상 비쌉니다.
- 안전하다는 장점과
- 돈을 벌 수 있다는 장점
- 하루에 100달러 이상 버는 것보다 꾸준한 수입으로 리스크 없이 블로그 성장
- 전면광고는 1회 클릭 시 2시간 후 다시 광고가 나와서 1인이 광고를 계속 클릭할 수가 없습니다.
전면광고 설정하는 방법
Google AdSense - ウェブサイトを収益化
Google AdSense を使用してウェブサイトを収益化しましょう。広告のサイズは自動的に最適化され、表示とクリックが促進されます。
www.google.co.kr
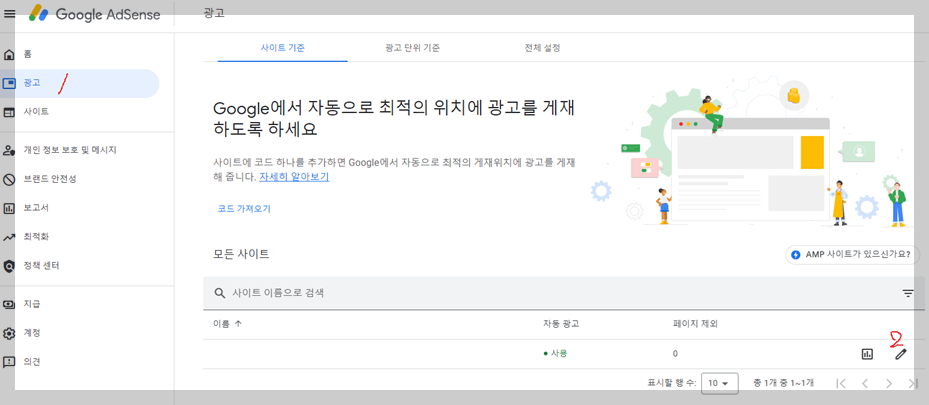
- 구글 애스센스 화면에서 1번 광고를 클릭하고 오른쪽 하단의 2번 연필을 클릭합니다.

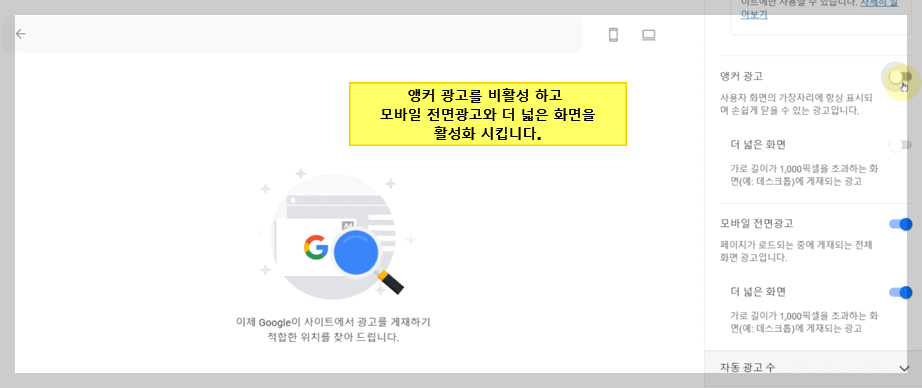
- 앵커 광고를 오른쪽으로 밀어서 비활성화시키고, 모바일 전면광고와 더 넓은 화면을 활성화시킵니다.

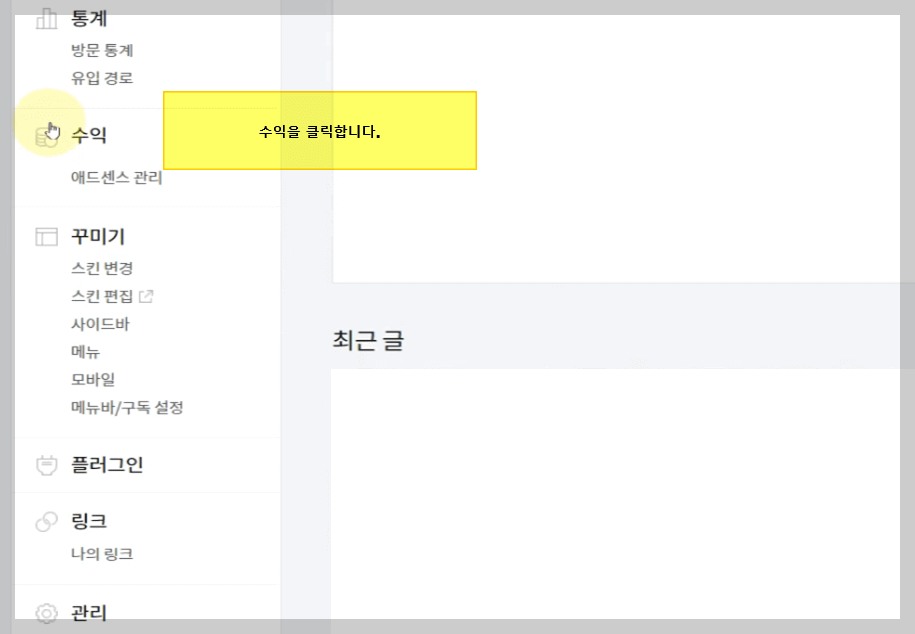
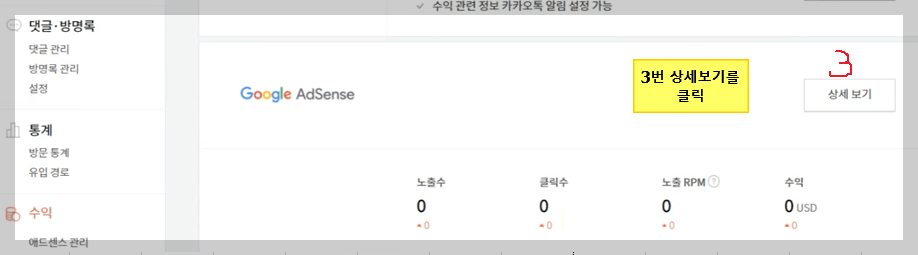
- 티스토리 홈으로 가서 왼쪽 칼럼 수익을 클릭합니다.

- 상세 보기를 클릭합니다.

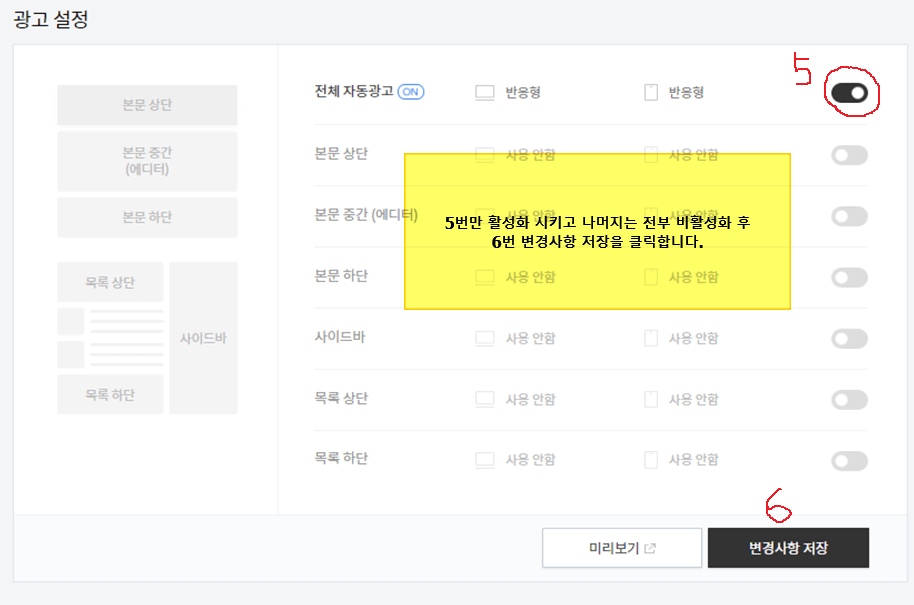
- 5번 전체 자동 광고만 활성화시키고 나머지는 전부 비활성화시킨 후 6번 변경사항 저장을 클릭합니다.

- 이렇게 설정하면 광고는 안 보이고 사람들이 클릭할 때 전면광고가 나옵니다. 그래서 무효 트랙픽 공격에 안전할 수 있습니다.
표를 사용해서 수익을 더 올리는 코드 설정법
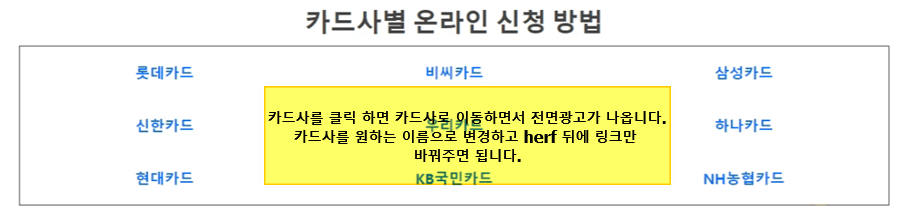
- 카드사의 각 이름을 클릭하면 카드사로 이동하면서 전면광고가 나오게 하는 코드입니다. 이 코드를 활용하는 방법은빨간색 글씨를 원하는 이름으로 바꿔서 적고 a href=뒤의 주소를 원하는 주소를 적어 넣으면 됩니다.

- 구글 SEO에서 앵커 텍스트가 있습니다. 어떤 문구를 통해서 이동했는지 파악하고 돈과 관련된 키워드이면 돈과 관련된 전면광고가 나옵니다. 그래서 빨간색 코드에 돈이 되는 키워드를 적고 활용하면 수익에 도움이 됩니다. 그리고 가능하면 최상단 코드를 넣는 게 클릭률이 높습니다.
- 코드 안내
<h3 style="text-align: center;" data-ke-size="size18"><b> 카드사별 온라인 신청 방법 </b></h3>
<table style="border-collapse: collapse; width: 100%;" border="1" data-ke-align="alignLeft">
<tbody>
<tr>
<td style="width: 33.3333%; text-align: center; height:58px"><a href="https://jiwon3.lottecard.co.kr/app/LPEMRDA_V120.lc"><b>롯데카드</b></a></td>
<td style="width: 33.3333%; text-align: center; height:58px"><a href="https://go.bccard.com/"><b>비씨카드</b></a></td>
<td style="width: 33.3333%; text-align: center; height:58px"><a href="https://www.samsungcard.com/personal/card/cardfinder/UHPPCA0102M0.jsp?code=AAP1483&site=QANBALLPC&utm_source=naver&utm_medium=brand&utm_campaign=taptapo&cmpid=QANBALLPC"><b>삼성카드</b></a></td>
</tr>
<tr>
<td style="width: 33.3333%; text-align: center; height:58px"><a href="https://www.shinhancard.com/pconts/html/benefit/event/1211179_2239.html?logbanner=Main_Hot"><b>신한카드</b></a></td>
<td style="width: 33.3333%; text-align: center; height:58px"><a href="https://pc.wooricard.com/dcpc/main.do"><b>우리카드</b></a></td>
<td style="width: 33.3333%; text-align: center; height:58px"><a href="https://www.hanacard.co.kr/OPP26000800N.web?schID=pcd&mID=OPP26000800N&utm_source=naver&utm_medium=searchad&utm_campaign=202109_consume_aid"><b>하나카드</b></a></td>
</tr>
<tr>
<td style="width: 33.3333%; text-align: center; height:58px"><a href="https://www.hyundaicard.com/index.jsp"><b>현대카드</b></a></td>
<td style="width: 33.3333%; text-align: center; height:58px"><a href="https://card.kbcard.com/CXPRIZZC0002.cms"><b>KB국민카드</b></a></td>
<td style="width: 33.3333%; text-align: center; height:58px"><a href="https://card.nonghyup.com/IPCS010201.menu"><b>NH농협카드</b></a></td>
</tr>
</tbody>
</table>
티스토리 소제목 편집 다양한 html 코드 제공
구글 seo에 따라서 노출이 잘 되려면 제목 밑에 두 줄 정도의 디스크립션 즉 글의 요약 내용을 적고 h2태그인 소제목 글 3줄 정도 적고 같은 방식으로 소제목 글 3줄 정도 적습니다. 이때 클릭이 잘
rubicell.com
클릭을 유도하는 티스토리 소제목 편집 방법
애드센스 승인을 힘들게 받고 수익이 하루에 0.001달러. 승인받기가 힘든 줄 알았는데, 승인 후 돈이 되는 글쓰기가 훨씬 더 어렵습니다. 주식도 그렇듯 돈을 요구해서 뭔가 가르쳐 준다는 곳은
rubicell.com
고래 스킨 4.1 JB스킨 변경 방법
티스토리에도 광고가 잘 나오고 안정적인 스킨이 있습니다. 고래 스킨과 JB스킨인데요. 밑에 링크를 적어 놓았습니다. JB스킨은 유료여서 설명을 따로 안 해도 구입하면 설치방법이 자세히 나와
rubicell.com
'티스토리' 카테고리의 다른 글
| 티스토리 소제목 편집 다양한 html 코드 제공 (0) | 2022.12.24 |
|---|---|
| 클릭을 유도하는 티스토리 소제목 편집 방법 (0) | 2022.12.24 |
| 고래 스킨 4.1 JB스킨 변경 방법 (0) | 2022.12.17 |
| 돈이 되는 티스토리 구글 광고 설정법 (0) | 2022.12.13 |