구글 seo에 따라서 노출이 잘 되려면 제목 밑에 두 줄 정도의 디스크립션 즉 글의 요약 내용을 적고 h2태그인 소제목 글 3줄 정도 적고 같은 방식으로 소제목 글 3줄 정도 적습니다. 이때 클릭이 잘되게끔 소제목을 가독성 좋게 꾸며주는 것도 유용한 방법입니다. 여러 가지 소제목 편집 코드를 적었습니다.
소제목 꾸미기 할 때 html 코드 넣는 법
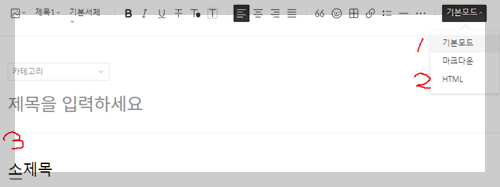
- 글쓰기 화면에서 2번 HTML을 클릭합니다.

- HTML 검정화면에서 소제목 테그인 h2테그를 찾습니다.

- 밑의 원하는 코드를 앞의 <h2와 data-ke-size 사이에 아래의 사진과 같이 갖다 붙이기 하면 완료입니다.


다양한 소제목 디자인과 코드들
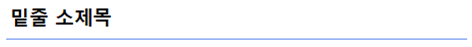
- 밑줄 소제목-밑의 코드를 복사해서 HTML 화면에 제목이 들어갈 자리에 붙여 넣기 후 기본모드나 HTML모드에서 원하는 제목을 적습니다. 참고로 #688 FF4는 빨간색 글자 코드입니다. 원하는 색깔코드로 바꾸시면 됩니다.

<p style="border-bottom: 1px solid #688FF4; padding: 0.1em; font-weight: bold;" data-ke-size="size16"><b>밑줄</b></p>
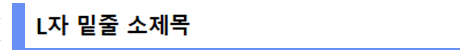
- L자형 밑줄 소제목 코드

<p style="border-left: 10px solid #688FF4; padding: 0.5em; border-bottom: 2px solid #688FF4; font-weight: bold;" data-ke-size="size16">L자형 밑줄 소제목 </p>
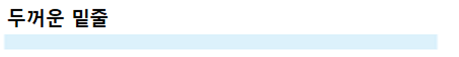
- 두꺼운 밑줄 소제목 코드

<p data-ke-size="size16"><span style="border-bottom: 12px solid #dcf1fb; padding: 0 0 0 0.2em; font-weight: bold;">두꺼운 밑줄</span></p>
- 소제목 앞에 색과 배경색 넣기 코드

<p data-ke-size="size16"><span style="background: #F9F7F6; border-left: 0.5em solid #688FF4; padding: 0.5em; font-weight: bold;">소제목 앞에 색과 배경색 넣기</span></p>
- 글자 앞 포인트와 배경색 둥근 모서리 코드

<p data-ke-size="size16"><span style="border-radius: 0 15px 15px 0; border-left: inset; padding: 0.6em; background: #EBEEF0; font-weight: bold;">글자앞 포인트와 둥근 모서리</span></p>
- 모서리 둥글고 배경색 넣기 코드

<p data-ke-size="size16"><span style="border-radius: 5em; padding: 0.5em; background: #dcf1fb; font-weight: bold;"> 모서리를 둥글게 배경색은 넣기</span></p>
- 모서리 둥글고 길게 배경색 넣기 코드

<p style="border-radius: 5em; padding: 0.5em; background: #E7B7B7; font-weight: bold;" data-ke-size="size16">모서리를 둥글게 둥글게 그리고 배경색을 길게 </p>
- 배경색 그라디네이션 코드

<p data-ke-size="size16"><span style="background: linear-gradient(to right, #ffa7a3, #5673bd); padding: 0.43em 1em; font-size: 19px; border-radius: 3px; color: #ffffff; font-weight: bold;"> 배경색만 그러데이션을 넣으면 </span></p>
- 글자에 색상과 그림자 코드

<p style="font-weight: bold; color: indianred; text-shadow: 1px 1px 1.2px midnightblue;" data-ke-size="size16"> 글자에 색상과 그림자 효과 </p>
- 글자에 그라데이션 넣는 코드

<p style="background: linear-gradient(to right, #A7 A3 FF,#FFA7 A3, #671 cc4, #5673 bd); -webkit-background-clip: text; -webkit-text-fill-color: transparent; font-weight: bold;" data-ke-size="size16"> 글자에 그러데이션을 넣어서 색다르게 해 볼까요 </p>
박스형과 말풍선 소제목 스타일
- 깔끔한 박스형 스타일 코드

<p style="border: 1px solid #C9C9C9; padding: 0.3em 1em; border-radius: 2px; font-weight: bold;" data-ke-size="size16">깔끔한 박스</p>
- 두꺼운 박스형 스타일 코드

<p style="border: 5px solid #C9C9C9; padding: 0.3em 1em; border-radius: 2px; font-weight: bold;" data-ke-size="size16">좀 더 두꺼운 박스</p>
- 부드러운 박스형 스타일 코드

<p data-ke-size="size16"><span style="border-radius: 5px; padding: 0.6em 1em; background: #F1F1F3; font-weight: bold;">부드러운 박스</span></p>
- 더블 테두리 스타일 코드

<p data-ke-size="size16"><span style="border: 5px double #DCDCDC; padding: 0.4em; font-weight: bold;">더블 테두리</span></p>
- 점선 박스 스타일 코드

<p data-ke-size="size16"><span style="border: 3px dashed #C6C6C6; padding: 0.6em; font-weight: bold;">콕콕 점선 스타일</span></p>
- 말풍선 스타일 코드

<p data-ke-size="size16"><span style="border-radius: 15px 15px 15px 0; border-bottom: 5px solid #B9C4C4; padding: 0.5em; background: #CEDADA; font-weight: bold;">말풍선 스타일</span></p>
- 깔끔한 인덱스 스타일 코드

<p data-ke-size="size16"><span style="border-radius: 15px 15px 0 0; border-bottom: 2px solid #B2E0F7; padding: 0.5em; background: #D8EFFB; font-weight: bold;">깔끔한 인텍스 스타일</span></p>
- 말풍선 테두리 스타일 코드

<p data-ke-size="size16"><span style="border-radius: 15px 15px 15px 0; border: 3px solid #FFAD5B; padding: 0.5em 0.6em; color: #ff8000; font-weight: bold;">말풍선 테두리</span></p>
- 버튼 스타일 코드

<p data-ke-size="size16"><span style="border-radius: 5em; padding: 0.6em 1em; background: #F9F9F9; box-shadow: 1px 2px 10px rgba(0,0,0,0.2); margin-left: 5px; font-weight: bold;">버튼 스타일</span></p>
현직 교장 윤석열 훈장 거부 적반하장 부끄럽다고
현직 교장 윤석열 대통령 훈장 거부로 화재가 되고 있습니다. 이유는 정권 9개월 동안 늘 적반하장인 윤석열 대통령의 행태, 즉 바이든 날리면, 그리고 최근 외교참사로 이란 정부에게 자국 국민
rubicell.com
뉴스타파, 김건희 우리기술 주가조작 정황 폭로
뉴스타파 심인보 기자가 김건희 최은순 모녀가 도이치모터스 주가조작 매매 대금으로 우리 기술 주가에도 2차 주가조작에도 가담한 증거를 발표했습니다. 윤석열 대통령이 당선전 1차 작전 선
rubicell.com
예금 적금을 들면 피부양자 탈락 건보료 폭탄
최근 금리인상으로 많은 분들이 정기 예금이나 적금을 가입하고 있습니다. 최근에는 정기적금이 아닌 입출금 통장 이자율도 많습니다. 대신저축의 더 드리고 입출금 통장은 3.9%, 토스뱅크통장
rubicell.com
'티스토리' 카테고리의 다른 글
| 티스토리 전면광고 설정과 수익 극대 박스표 (0) | 2022.12.24 |
|---|---|
| 클릭을 유도하는 티스토리 소제목 편집 방법 (0) | 2022.12.24 |
| 고래 스킨 4.1 JB스킨 변경 방법 (0) | 2022.12.17 |
| 돈이 되는 티스토리 구글 광고 설정법 (0) | 2022.12.13 |




