구글 애드센스 승인 후 수익이 좋은 광고 설정 방법인 사이드 광고 고정형 설정 방법과 수동으로 광고를 넣은 방법을 정리했습니다.
클릭률이 좋은 고정형 사이드 광고 설정 방법
사이드바 광고는 글을 내리면 광고는 따라서 위로 올라가는 반면 고정형 사이드바는 위 왼쪽 사진처럼 글을 밑으로 스크롤하더라도 광고는 왼쪽 광고는 고정으로 움직이지 않기 때문에 그만큼 클릭률이 월등합니다. 고래 스킨에서 적용방법을 설명하겠습니다.
- 먼저 고래 스킨과 사이드바가 설정되어 있어야 합니다. 사이드바 설정은 아래의 화면을 따라 하시면 쉽게 할 수 있습니다. 아시는 분은 이 부분은 건너뛰십시오.


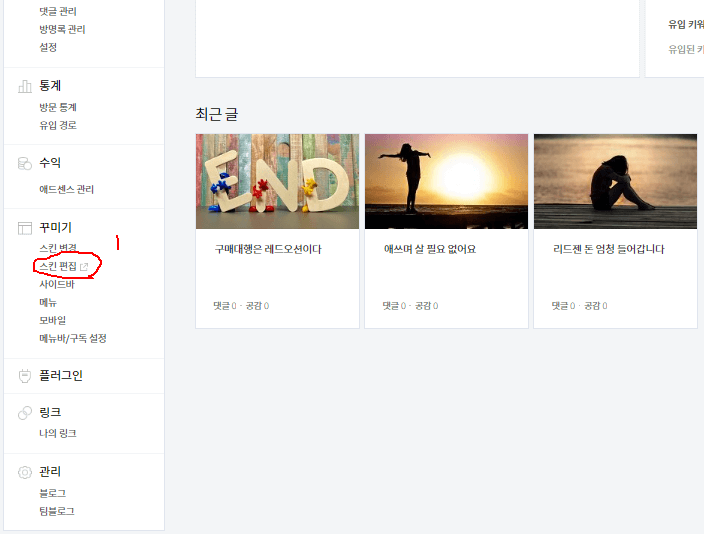
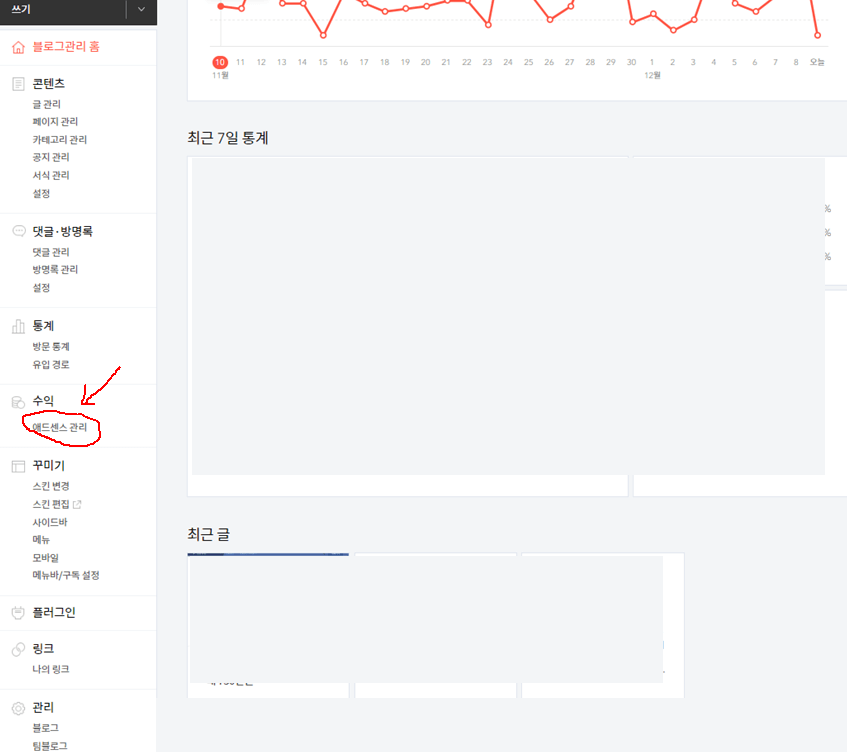
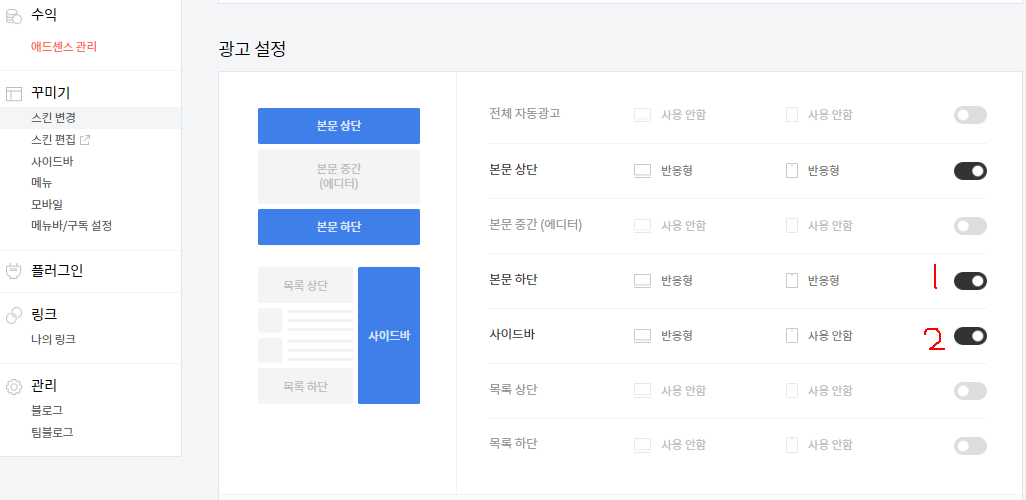
- 왼편의 수익 밑 에드센스 관리를 클릭하시면 오른쪽의 화면이 나오고 사이드바를 클릭하고 1,2번을 오른쪽으로 밀면 사이드바를 쉽게 설정할 수 있습니다.
사이드바를 설정하였으면 글을 밑으로 내려도 움직이지 않는 고정형 사이드 광고 설정 방법을 설명하겠습니다.
- 위 사진 왼편의 1번 스킨 편집을 클릭
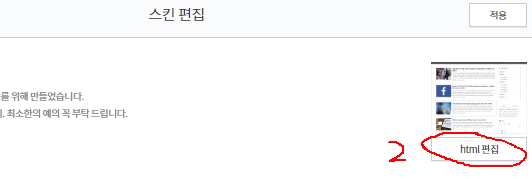
- 2번 html 편집을 클릭
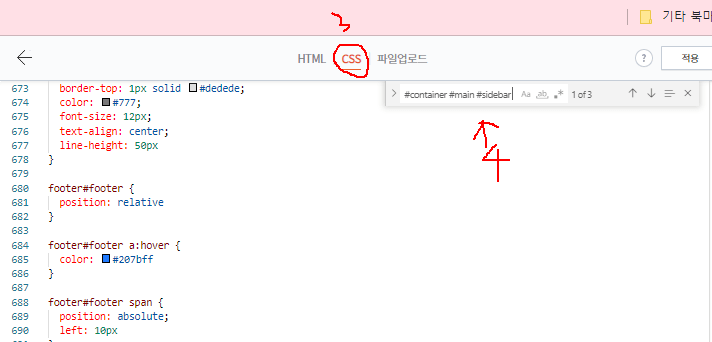
- 3번 CSS 클릭하고 CTRL+F를 누르면 검색창이 나오고 거기에다가 #container #main #sidebar을 입력하여 엔터키를 칩니다.
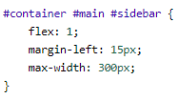
- 그러면 아래의 코드가 보일 겁니다.
- 위 코드가 보이면 지우고 그 자리에
#container #main #sidebar {
margin-left: 15px;
max-width: 300px;
align-self: flex-start;
top: 2rem; flex:1;
position: sticky;
position: -webkit-sticky;
}
margin-left: 15px;
max-width: 300px;
align-self: flex-start;
top: 2rem; flex:1;
position: sticky;
position: -webkit-sticky;
}
을 입력하면 글을 내려도 고정되어 있는 사이드 바를 보실 수 있습니다.
돈이 되는 왼쪽 사이드바 광고 설정법
옷의 로고는 항상 왼쪽 가슴에 새기듯이 책을 읽을 때 사람의 시선은 항상 왼쪽으로 먼저 갑니다. 그래서 광고도 왼쪽에 위치했을 때 클릭률이 월등히 좋습니다. 오른쪽에서 왼쪽으로 사이드바를 옮기는 방법을 안내하겠습니다.
- 위해서 진행한 방법으로 꾸미기의 스킨 편집, html 편집 순으로 클릭하고 CSS로 들어갑니다. 여기까지는 위의 방법과 동일합니다.
- 1번 행에 엔터를 몇 번 치고 빈 공간을 만들어 줍니다.
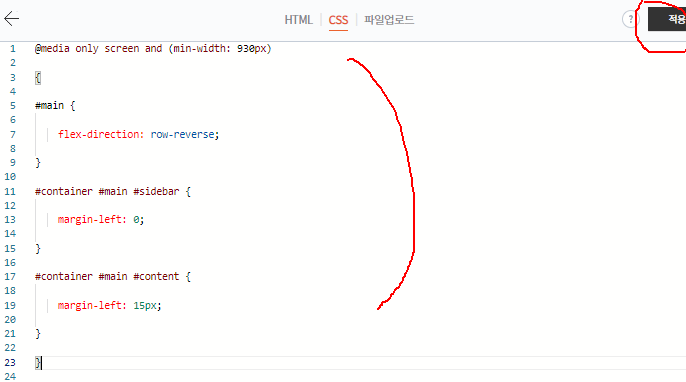
- 위 사진처럼 빈 공간에 다음 코드를 갖다 붙이기 하고 오른쪽 상단의 적용을 클릭합니다.
@media only screen and (min-width: 930px)
{
#main {
flex-direction: row-reverse;
}
#container #main #sidebar {
margin-left: 0;
}
#container #main #content {
margin-left: 15px;
}
}
위 사진처럼 사이드 광고가 왼쪽으로 이동합니다.
티스토리 구글 애드센스 수동 광고 설정법
처음에 자동으로 사이드 광고 설정법을 잠깐 보여드렸습니다. 그러나 수동으로 광고를 설정하는 방법이 훨씬 클릭률이 막강합니다.
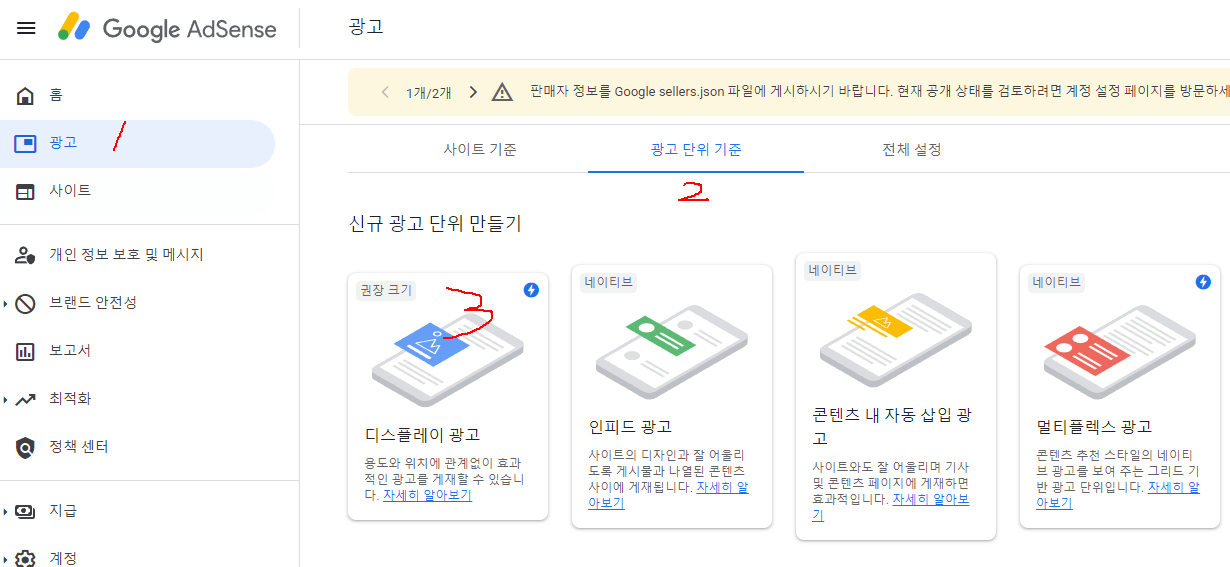
- 위 사진처럼 1번 광고, 2번 광고 단위 기준, 3번 디스플레 이순으로 클릭합니다. 그러면 아래와 같은 화면이 나옵니다.
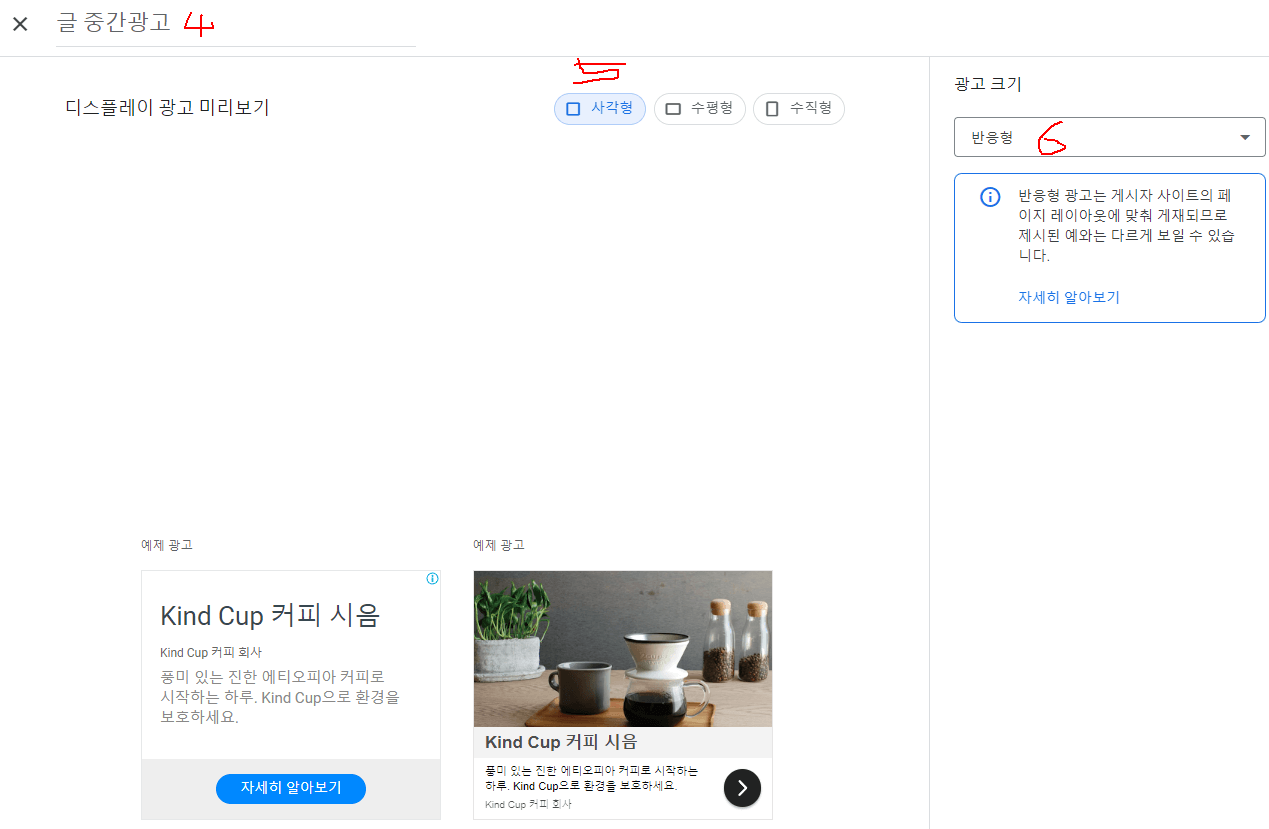
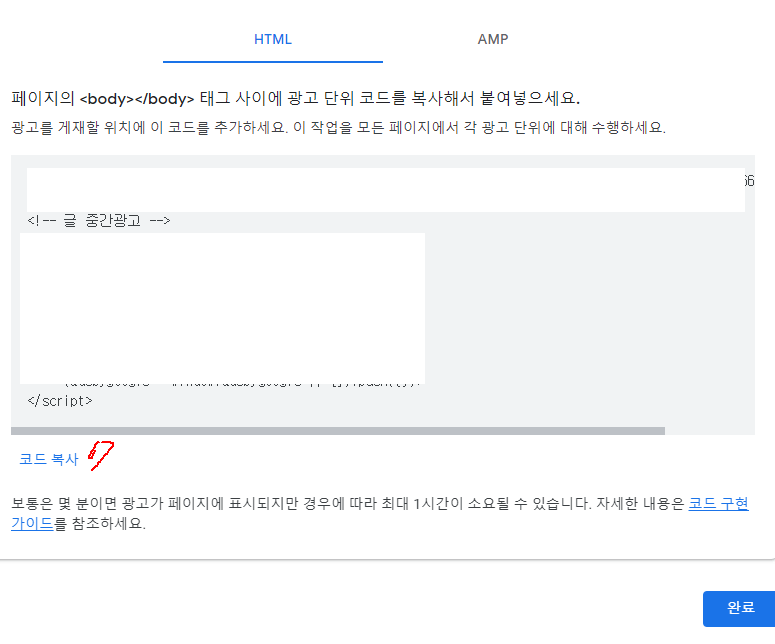
- 위 사진처럼 4번에 글 중간광고를 적고 5번 사각형, 6번 반응형 순으로 클릭합니다. 그러면 아래와 같은 광고 코드가 생성되고
- 7번 코드를 복사합니다.
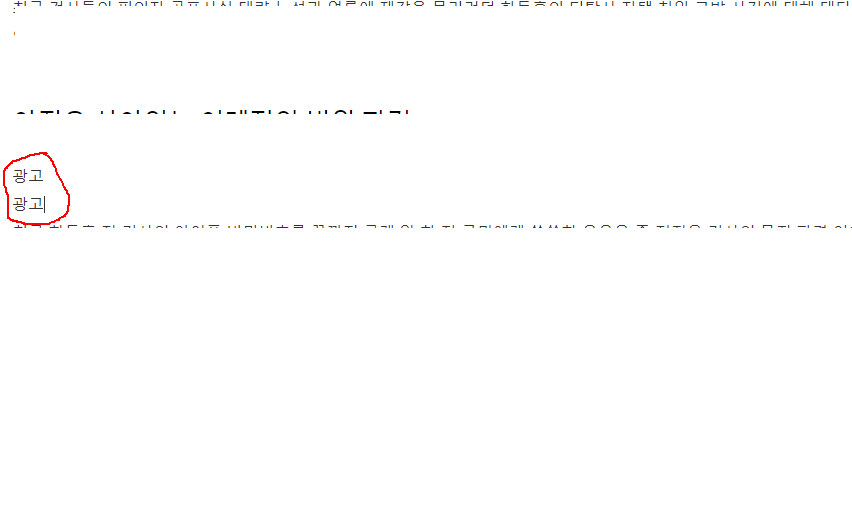
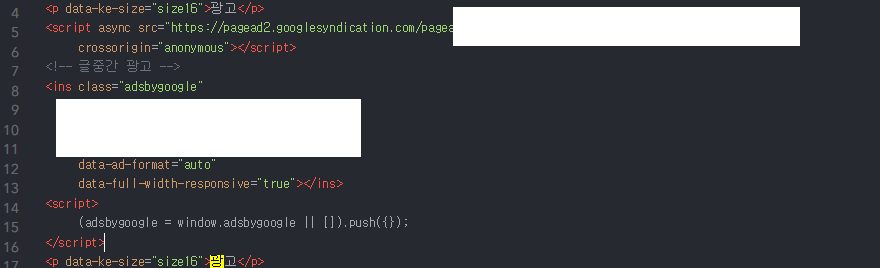
- 글 중간 원하는 곳에 위 사진의 광고, 광고처럼 입력을 합니다.
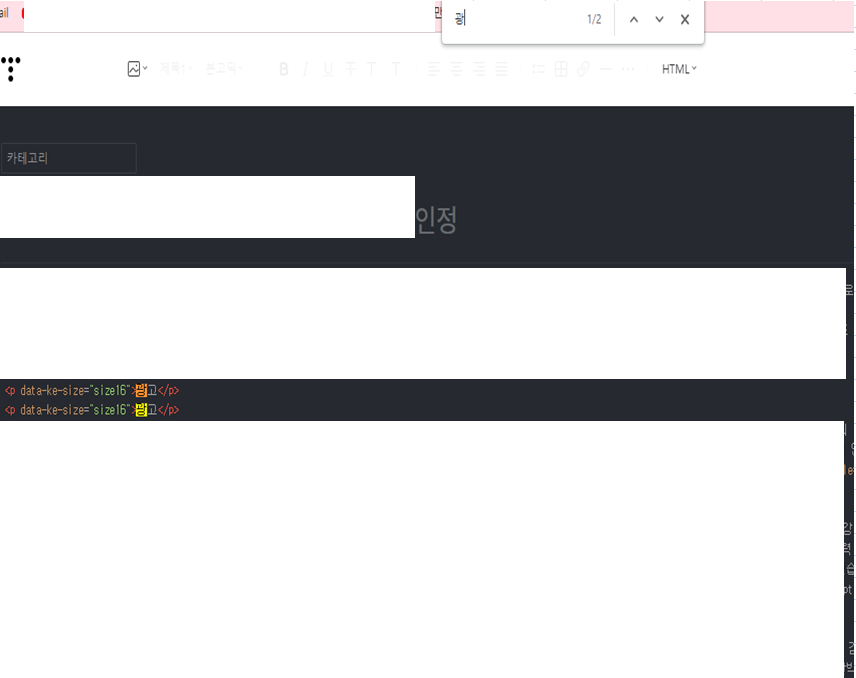
- 위 사진처럼 티스토리 오른쪽 상단의 기본 모드에서 HTML모드로 가서 CTRL+F를 누르면 위처럼 검색창에다가 광고를 적고 검색하면 광고를 적은 위치를 찾을 수 있습니다.
- 위 사진처럼 위에서 복사한 광고 코드를 광고와 광고 사이에 복사합니다.
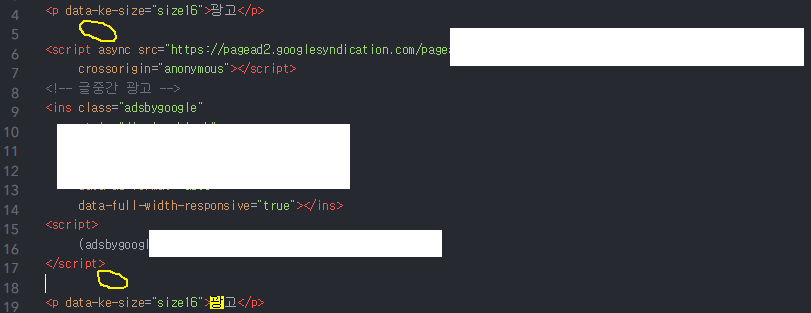
- 광고와 광고 코드, 광고 사이에 엔터를 각각 쳐서 빈 공간을 만듭니다.
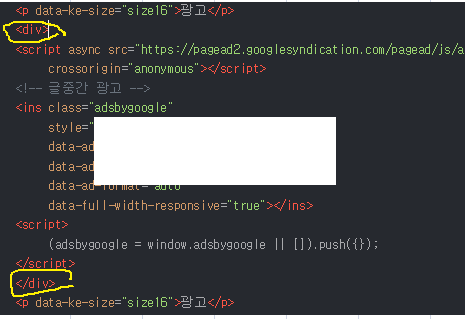
- 여기서 중요한 것은 광고 코드가 잘 깨지므로 위 노란 동그라미 안에는 <div> 입력하고 밑 부분에는 </div>를 아래의 사진처럼 입력합니다.
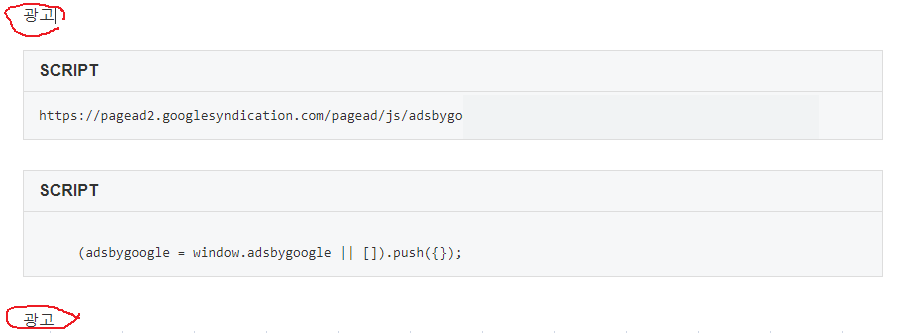
- 그리고 오른쪽 상단의 기본 모드를 클릭해서 좀 전에 적었던 광고를 백스페이스로 지워주면 아래와 같은 수동 광고가 완성됩니다.
예금 적금을 들면 피부양자 탈락 건보료 폭탄
최근 금리인상으로 많은 분들이 정기 예금이나 적금을 가입하고 있습니다. 최근에는 정기적금이 아닌 입출금 통장 이자율도 많습니다. 대신저축의 더 드리고 입출금 통장은 3.9%, 토스뱅크통장
rubicell.com
'티스토리' 카테고리의 다른 글
| 티스토리 전면광고 설정과 수익 극대 박스표 (0) | 2022.12.24 |
|---|---|
| 티스토리 소제목 편집 다양한 html 코드 제공 (0) | 2022.12.24 |
| 클릭을 유도하는 티스토리 소제목 편집 방법 (0) | 2022.12.24 |
| 고래 스킨 4.1 JB스킨 변경 방법 (0) | 2022.12.17 |